Testing your Button integration
This guide covers how to test your Button integration. It’s suggested you perform these tests as you complete each component of the integration; and if something doesn’t work as expected, reach out to your Button representative for assistance.
Note: Button will also complete separate QA prior to launch. As such, we require test iOS & Android builds.
Testing your app integration
The Button Merchant Library supports a set of automated tests that can verify a large portion of your Button integration using the Button Test Helper app.
Merchant Library Only
Automatic integration testing is only available when using the Button Merchant Library (version 1.4 or later.) If you are not using the Button Merchant Library, see Manually Testing your Button Integration.
If you're not yet using the Merchant Library in your app and want to use automated testing, see the docs for iOS and Android.
The Test Helper app covers many test cases, but leaves some (most notably actually placing an order and verifying that it reports correctly) to be manually verified.
| 🤖 Automatically Tested | 👆 Requires Manual Testing |
|---|---|
| Merchant library is included | Orders are reported correctly to Button |
| Scheme link is registered | Cancellations & adjustments are sent |
| Links domain is registered | Any relevant order edge-cases (including coupon codes etc..) |
| Scheme links apply attribution | Post-install linking shows the user the product |
| Universal Links apply attribution | |
| Post-install attribution is working |
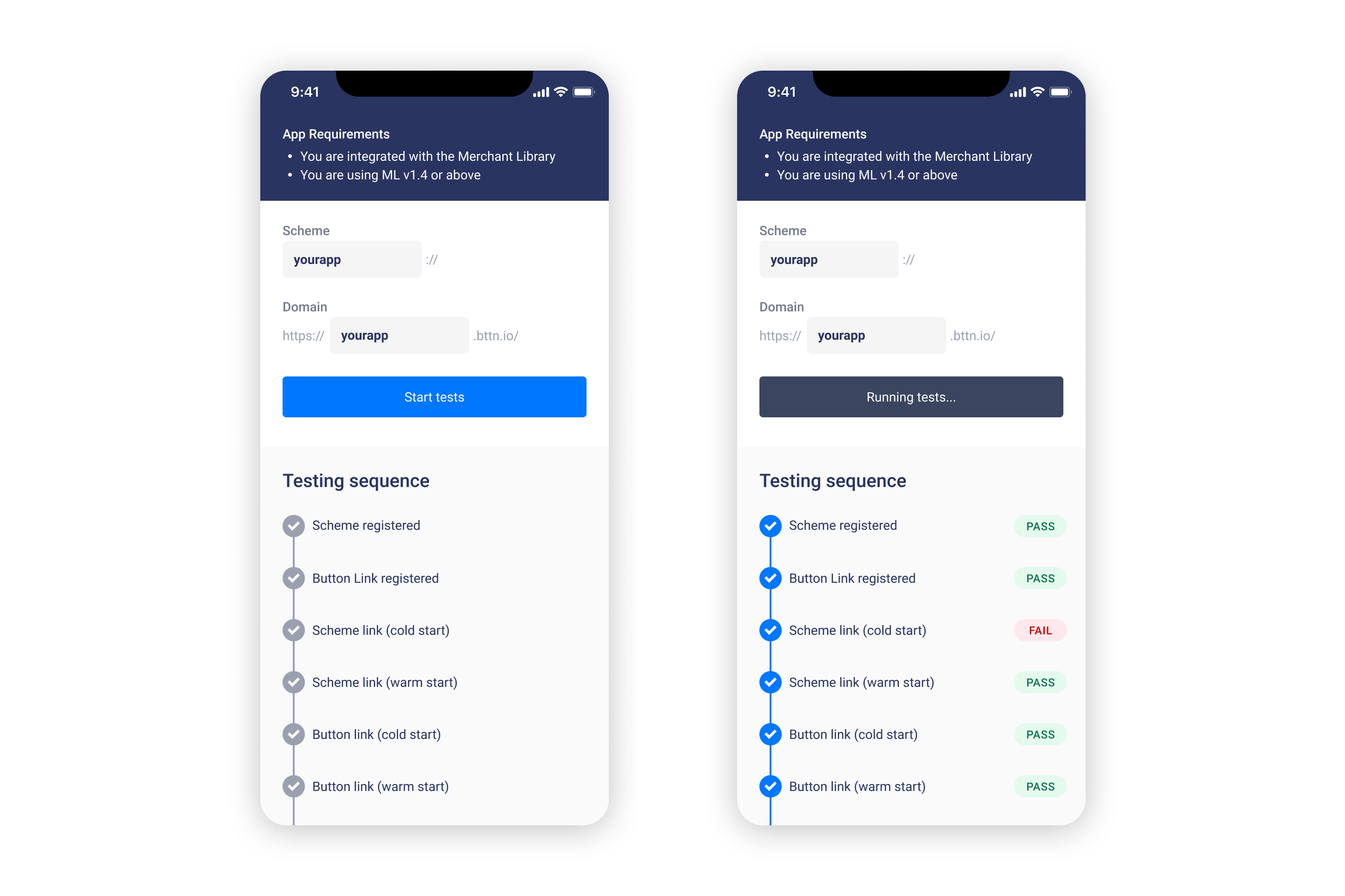
Running test with the app
Once you've downloaded the app (iOS, Android), running the suite of tests on your app is simple — you only need to enter two pieces of information:
- The URL scheme registered by your app (e.g.
yourapp://) - The Button Links domain that you have setup (e.g.
yourapp.bttn.io)
If you don't know either of these pieces of information, you can reach out to your Button partner success manager, and they'll be happy to help.

The Button Test Helper App will automate running many of the tests required to verify your integration.
The test helper app will then automate a series of deep links into your app, each time verifying that the app is responds appropriately.
If any test fails, you will see a failure, and can tap for more details. See Debugging Test App Test Failures.
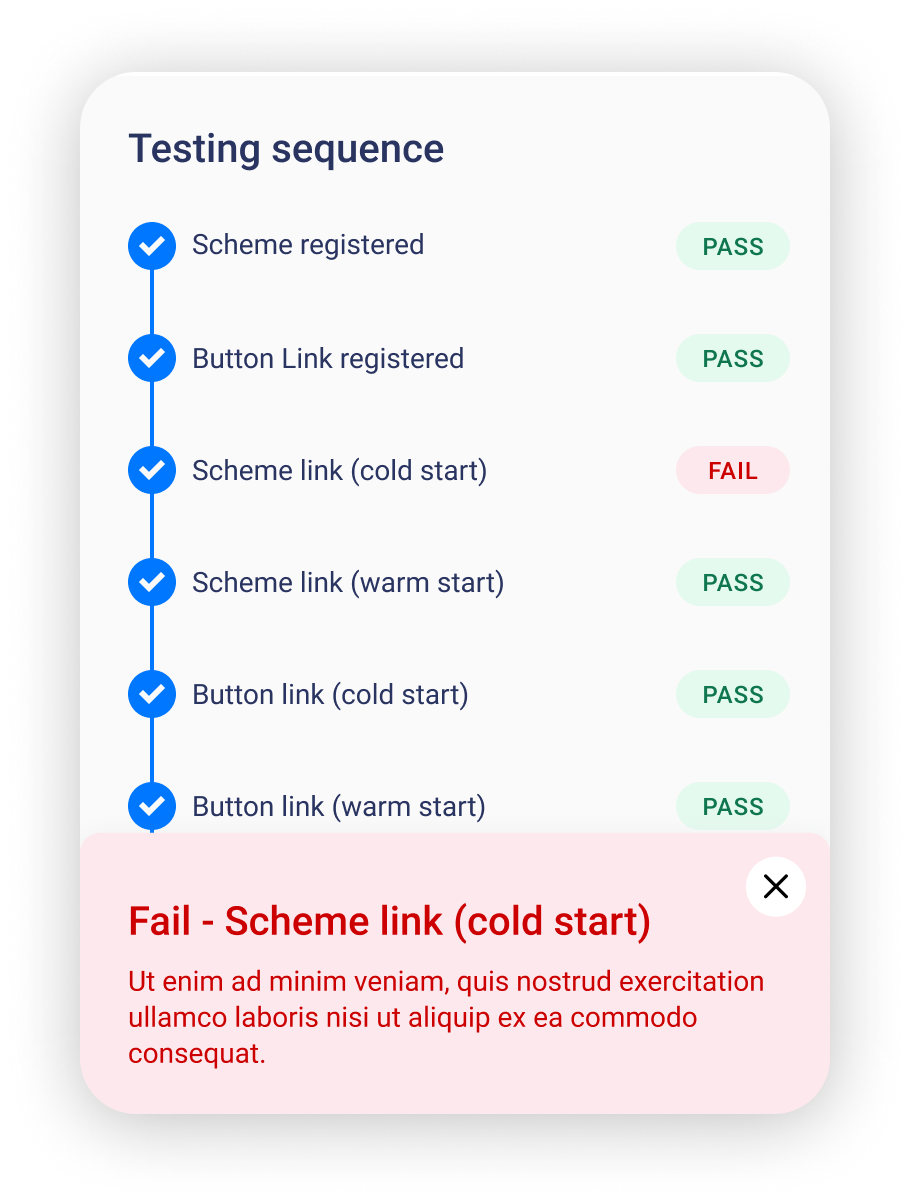
Debugging test failures
You can tap any failing test step to see a break-down of the error reason — this should give you an idea of what is not implemented correctly.

Apart from the name of the test that's failing, there are a few types of errors that indicate different problems:
Timeout
The app being tested failed to respond to the test scenario — this indicates that the URL wasn't routed to the Merchant Library for the linking scenario at hand indicating either an incomplete, or totally missing Merchant Library integration.
Unknown App
i.e. Couldn't deep-link to the app — this means that either the input URL is wrong, or the app hasn't correctly registered the deep links.
Incorrect Response
This indicates that while Merchant Library is in place and the link made it to the ML, some other logic caused the evaluated scenario not to play out correctly. e.g. if you have any custom logic around setting or clearing the token.
Your Integration Works!
Once all tests pass — your integration with the Merchant Library appears correct. You'll still need to complete the rest of this doc to make sure that real orders make their way to Button correctly.
Testing Order Reporting
Once you’ve verified that your app integration is working correctly with the Test Helper App, it’s time to verify that orders in each of your apps & website are reported correctly to Button.
This section will verify that:
- Orders are reported to Button for commissioning
- Orders include the correct order & attribution information
Mobile Web
- Uninstall your app from the device.
- Create a Button Link via the instructions above.
- Go to the Button Link in a device's native browser.
- After landing on your mobile website, take note of the
srctok-xxxvalue in thebtn_refparameter on the resulting link.- You can expect the format of the
btn_refvalue to be:^srctok-[a-f0-9]{16}$(e.g.srctok-abcdef0123456789).
- You can expect the format of the
- Make a purchase, taking note of the order ID. This is typically sent in a confirmation email or shown on the website after the purchase is made.
- Head to the Orders tab in the Button Dashboard.
- Search for the order ID or
srctok-xxxvalue in the search bar at the top. - The test is a success if the order shows with the correct order total.
iOS & Android
Make sure to test each of the following scenarios with the steps outlined below:
- Cold Start – an app that has been launched but is not currently running
- App Running – an app that is running in the background
Note: this test will work on mobile devices that already have installed your test app.
- Construct a scheme-based link for your app, including a test Button Attribution Token. Here's a sample link:
brand123://home?btn_ref=fakesrctok-abcdef0123456789- Note1: that the format of the fake
srctokis:^fakesrctok-[a-f0-9]{16}$(e.g.fakesrctok-abcdef0123456789). - Note2: Do not use the same
fakesrctok-xxxvalue multiple times.
- Execute this link and land into your app.
- On iOS, paste this link into your notes app. Clicking the link there should deeplink you into your app.
- On Android, paste this link into your native browser. Clicking the link should prompt you to open your app.
- After deeplinking into your app, make a purchase.
- Obtain the order ID. This is typically sent in a confirmation email or shown in-app after the purchase is made.
- Head to the Orders tab in the Button Dashboard.
- Search for the Order ID in the search bar at the top.
- The test is a success if the order shows with the correct order total.
Adjustments Tests
Note: it’s easiest to use one of the test orders in one of the previous sections
- Modify an order that was placed through Button. For example, increase the quantity of purchased items for 1 to 2
- Head to the Transactions tab in the Button Dashboard.
- Search for the Order ID in the search bar at the top.
- The test is a success if the order shows with the correct order total.
Cancellations Tests
Note: it’s easiest to use one of the test orders in one of the previous sections
- Cancel an order that was placed through Button.
- Head to the Transactions tab in the Button Dashboard.
- Search for the Order ID in the search bar at the top.
- The test is a success if the order shows with the correct order total and
Statusofdeleted.
Order Payload Validation
Button requires the following list of fields be reported for all orders. Note: some of these fields may not yet be a technical requirement of Button’s Order API, i.e. may not be needed to receive an HTTP
200 response code.
order_idtotalcurrencypurchase_datebtn_refcustomer_order_idline_items[].identifierline_items[].totalline_items[].quantityline_items[].descriptionline_items[].skuline_items[].upcline_items[].category
Tests Completed by Button
There are a few tests that must be completed by Button’s QA team before launch; they will complete these for you and verify all functionality is working as expected.
Getting Help
Having trouble testing your apps? Reach out to your Button representative who can assist with any questions.
Updated 3 months ago