iOS App Setup
In this section we will walk through the steps needed to integrate your iOS application with Button.
Add the Button SDK to your iOS application
To get started, add the Button SDK through CocoaPods, Carthage or Swift Package Manager.
pod "Button", "~> 6"In Xcode, navigate to **File → Swift Packages → Add Package Dependency**
https://github.com/button/button-iosgithub "button/button-ios" ~> 6.29dependencies: [
.package(url: "https://github.com/button/button-ios", .upToNextMajor(from: "6.29.0"))
]
Allow auto-updatingThe Button SDK is strictly semantically versioned so we strongly recommend allowing automatic updates up to the next major version.
To manually integrate with the Button SDK, follow the instructions here.
Configure the Button SDK
Next, in your AppDelegate file, configure the Button SDK in the didFinishLaunchingWithOptions method.
After your iOS app initializes, pass in your Publisher iOS Application ID to Button.configure. Your Publisher’s iOS Application ID can be acquired from the Button Dashboard.
import Button
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Debugging enabled (do not include in production)
Button.debug.loggingEnabled = true
// Replace app-xxxxxxxxxxxxxxxx with your App ID from the
// Button Dashboard https://app.usebutton.com
Button.configure(applicationId: "<#app-xxxxxxxxxxxxxxxx#>") { error in
// Optional callback to inspect whether an error occurred while
// creating or resuming a session. See also debug logging.
}
return true
}@import Button;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Debugging enabled (do not include in production)
[[Button debug] setLoggingEnabled:YES];
// Replace app-xxxxxxxxxxxxxxxx with your App ID from the Button Dashboard https://app.usebutton.com
[Button configureWithApplicationId:@"<#app-xxxxxxxxxxxxxxxx#>" completion:^(NSError *error) {
// Optional callback to inspect whether an error occurred while
// creating or resuming a session. See also debug logging.
}];
return YES;
}More information on the didFinishLaunchingWithOptions method can be found in the Apple Developer Documentation section for UI Application Delegate
Set App Permissions
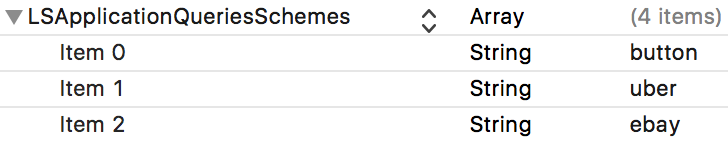
Open your Project's Info.plist file, add the LSApplicationQueriesSchemes key, and add the schemes for all Brand apps that you launch partnerships with. This will ensure that your application has the ability to open Brand apps installed on the user’s phone.

Configure User Attribution
User attribution ensures downstream commerce activity is associated with a unique user identifier. We recommend anonymizing this identifier before reporting it to Button (e.g. providing a uuid for the user, or hashed email via sha-256). Once your user finalizes a purchase, we’ll notify you using this identifier.
Warning: Never send personally identifiable information (PII) as the identifier. If you’re unsure about this, please reach out to your Button representative who can help guide you to follow our security & privacy best practices.
After your Publisher application launches and has been configured with the Button SDK, you can configure user attribution. If a user is already logged in, you can pass your application’s User ID to the Button.user.setIdentifier method. This identifier must be a string between 1 and 255 characters long in the ASCII range [0x21-0x7E]. If a user has not yet logged in, handle your user’s login first before calling Button.user.setIdentifier.
Button.user.setIdentifier("<#YOUR_LOGGED_IN_USERS_ID#>")[[Button user] setIdentifier:@"<#YOUR_LOGGED_IN_USERS_ID#>"];Similarly, after your user has successfully logged out of your Publisher application, invoke the Button SDK’s logout feature by calling the Button.clearAllData method. This method only needs to be called once at the time of logout.
Button.clearAllData()[Button clearAllData];Handle Link Routing When A User Taps
Next, it’s time to handle link routing when a user taps on an offer. This is done by setting up a Button Purchase Path wherever your mobile application routes your user to a Brand.
Creating a Purchase Path is done by passing a Brand URL into the PurchasePathRequest. Upon passing the PurchasePathRequest into the Button.purchasePath.fetch method, the Button SDK will first validate that the PurchasePathRequest is valid. If it is, then the Button SDK will initialize the Purchase Path flow.
If Button can exchange the given url for a fully attributed action, the fetch will complete with a PurchasePath. Starting a purchasePath will pass control to the Button SDK which will open the Brand app, install flow, or web checkout.
Publishers should pass the value returned by the Offers API in the offer_id field as the offerId when creating Purchase Path requests.
In order to help with tracking this Purchase Path, Publishers can optionally set a value to the PurchasePathRequest's pubRef property. The pubRef (Publisher Reference) accepts a string value with a maximum length of 512, and is made available downstream in Button Webhooks as pub_ref . Publishers usually populate this value with click IDs, campaign IDs, and other identifiers to help with measuring performance.
// Step 1 - Create a Purchase Path request
let url = URL(string: "https://www.examplebrandwebsite.com")!
let request = PurchasePathRequest(url: url)
// Step 2 - Associate the offerId
request.offerId = "offer-G123456789123_abcdefghijklmnopqrstuvwxyzABCDEFGFHIJKL"
// Optionally associate a unique token (e.g. campaign Id)
// request.pubRef = "abc123"
// Step 3 - Fetch a Purchase Path object
Button.purchasePath.fetch(request: request) { purchasePath, error in
// Step 4 - Start Purchase Path flow
// (Note: for CLO integrations this step is skipped)
purchasePath?.start()
}// Step 1 - Create a Purchase Path request
NSURL *url = [NSURL URLWithString:@"https://www.example.com"];
BTNPurchasePathRequest *request = [BTNPurchasePathRequest requestWithURL:url];
// Step 2 - Associate the offerId
request.offerId = @"offer-G123456789123_abcdefghijklmnopqrstuvwxyzABCDEFGFHIJKL";
// Optionally associate a unique token (e.g. campaign Id)
// request.pubRef = @"abc-123";
// Step 3 - Fetch a Purchase Path object
[Button.purchasePath fetchWithRequest:request purchasePathHandler:
^(BTNPurchasePath *purchasePath, NSError *error) {
// Step 4 - Start Purchase Path flow
[purchasePath start];
}Now that you’ve set up a Purchase Path, you’ll be able to track taps and deep-links visited within the Button Dashboard.
Updated 8 months ago