Segment Integration Guide
Segment customers can integrate with Button by configuring Button as a destination in their Segment workspace. Once completed, Brands will be able to receive traffic from the Button Marketplace.
Integration Overview
Brands that already work with Segment can enable their integration with Button by adding Button as a destination within their Segment workspace. This configuration enables Brands to send deeplink and order data to Button in lieu of:
- integrating Button's open-sourced Merchant Library on iOS, Android, and mobile web
- reporting orders to Button's Orders API.
Button's integration with Segment lets Brands integrate Button through their existing Segment integration with minimal integration work.
If you're unsure if this is the correct integration path for your company, please talk to your Button representative.
Requirements
Before we begin, you will need to confirm the following:
- You've already configured your mobile website, iOS app, and Android app as Sources within Segment, and have configured the passing of deeplink details, including the referring URL, to Segment.
- Please note the specific event name(s) for these deeplinks, as you'll need them when configuring Button as a destination within Segment.
- You've already configured your order management system (or similar) as a Source within Segment, and have configured the passing of order details to Segment.
- Please note the specific event name(s) for these orders, as you'll need them when configuring Button as a destination within Segment.
Additionally, if your orders are able to be adjusted or cancelled, you will need to either:
- Configure the passing of order adjustment or order cancelled events within Segment to Button
- Setup the reporting of adjustments and cancellations to Button outside of Segment
Please contact your Button representative to discuss if/how you will report adjustments and cancellations to Button.
Setup the Button Destination
- Login to your Segment workspace.
- Navigate to Destinations via the left-hand navigation bar.

- Click
Add Destination.

- Search for Button, then click
Configure Button. - Select the source(s) as noted in the Requirements section above.
- Click
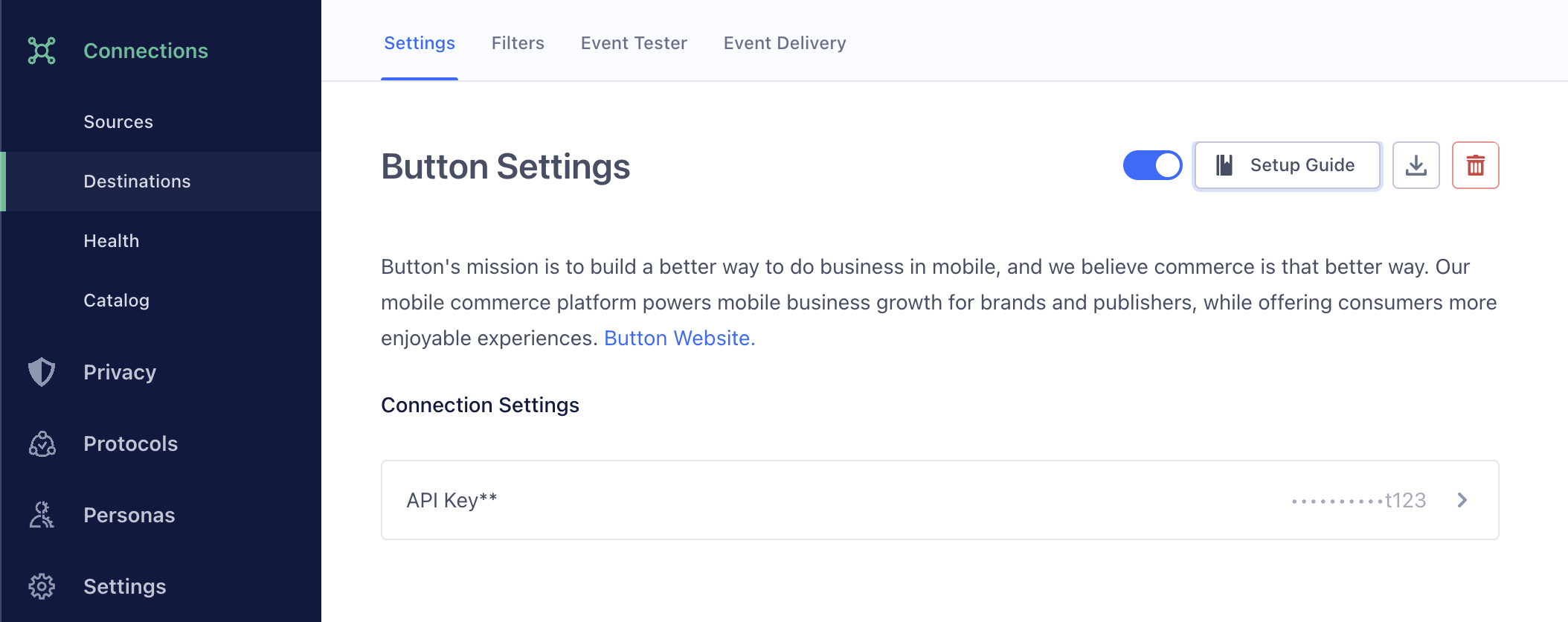
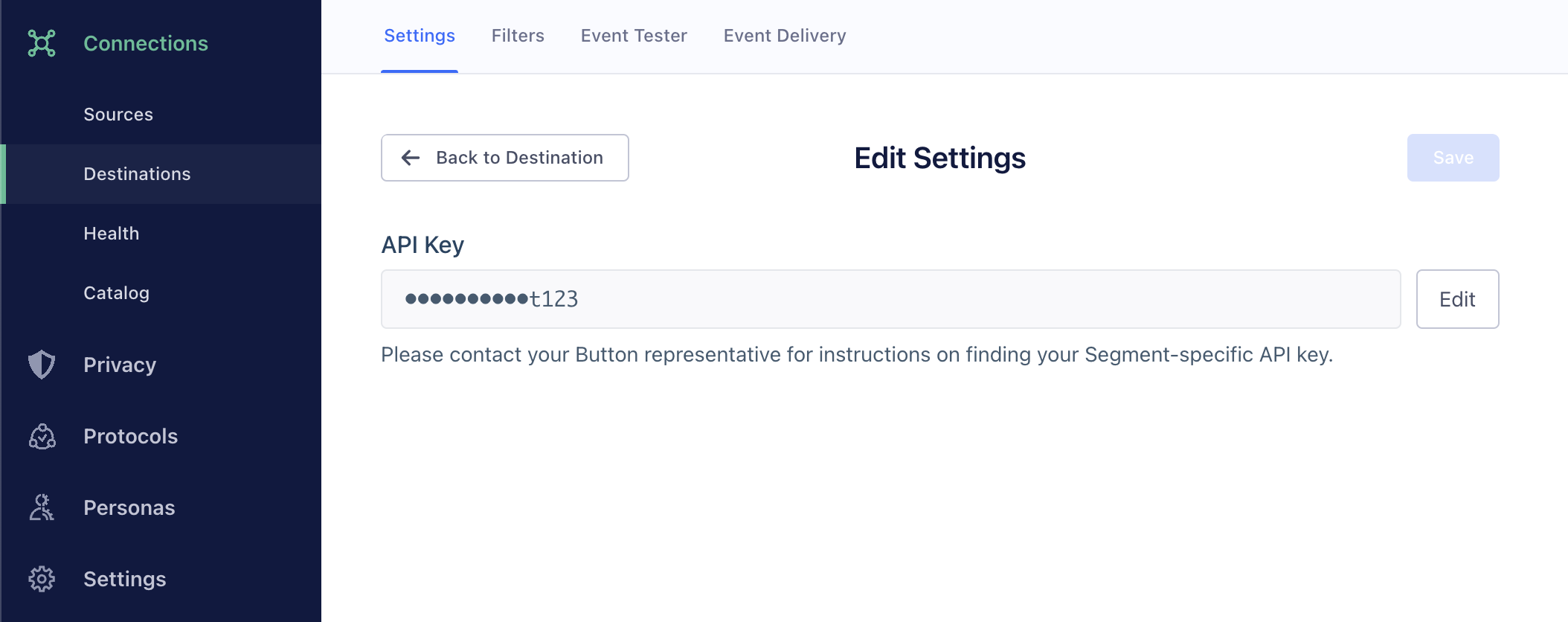
Confirm Source. - Under settings, enter in your API key. Note: contact your Button representative to obtain this value.


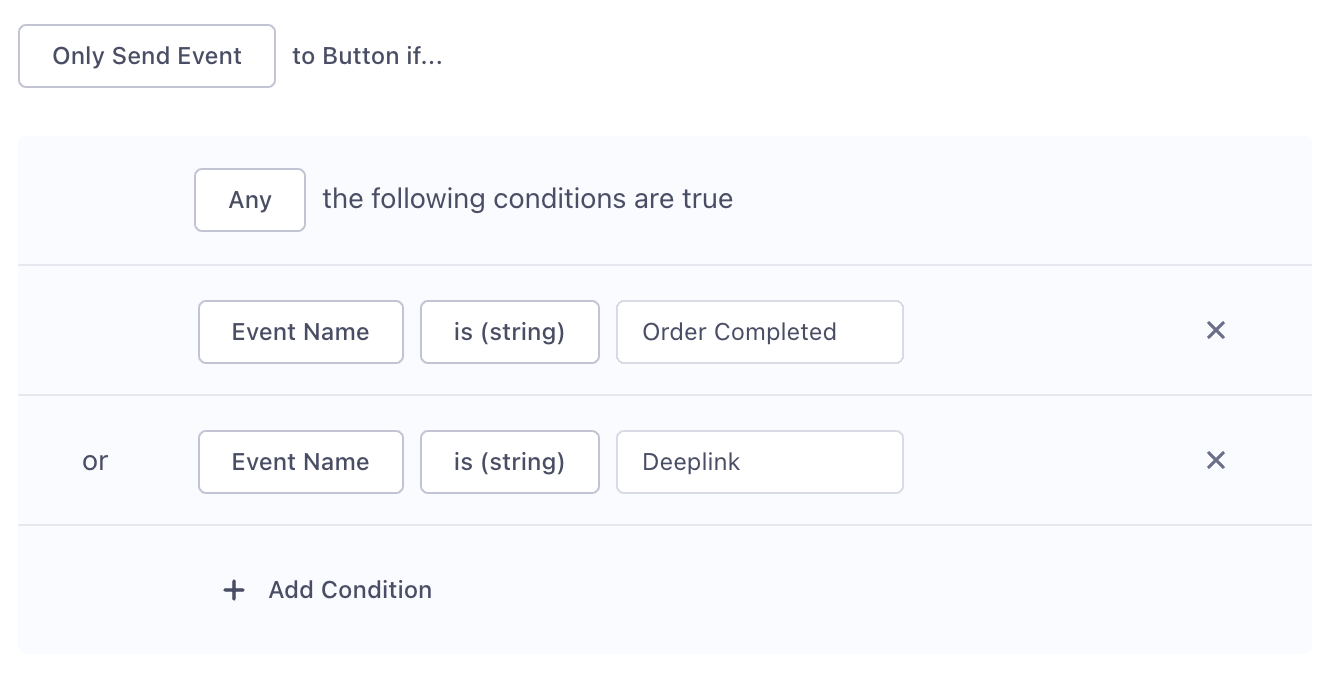
- Under Filters, add an "Only Send Event to Button if" destination filter that specifies the specific deeplink and order Event Names as noted in the Requirements section above.

Example Destination Filter configuration
- Once the API key and destination filter is setup, notify your Button representative so they can check that deeplink & order data are flowing to Button.
Updated 8 months ago