Sandbox User Guide
Button's Sandbox allows Publishers to test and validate their Button integration without impacting live data, a live partnership, or incurring a commission.
Key Concepts
The Button Sandbox environment enables a Publisher to test a Button integration end-to-end. It also validates that orders placed via Button’s test Merchant on mWeb attribute properly. Within Sandbox, you'll be able to make test purchases & orders for free without incurring commissions or impacting the live environment. All testing data will be separate from live data and visible only in Sandbox mode via the dashboard.
This can be done by completing the following steps:
- Configuring a Webhook Endpoint
- Creating a test transaction
- Verifying the order in your Sandbox Dashboard
Before starting in the Sandbox environment, please ensure the following:
- You have a Live Button account that has been configured with the help of our Partner Engineering team.
- You have completed the iOS App Setup and Android App Setup .
If you haven’t completed these steps please reach out to your Button contact.
Where to Find It
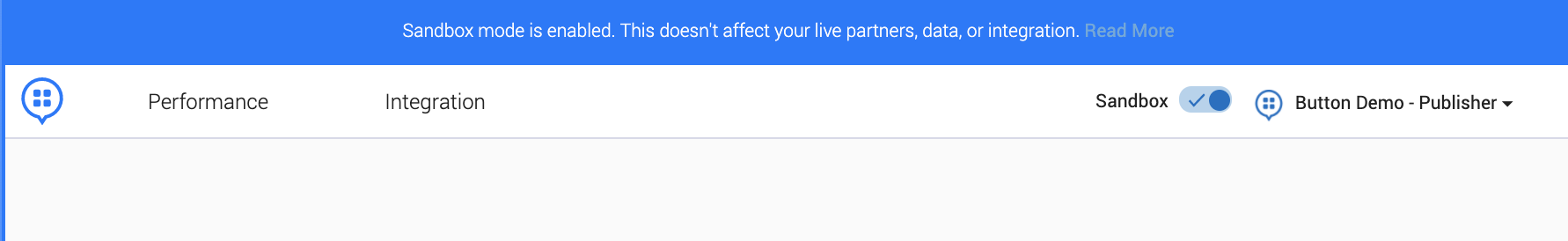
Sandbox can be accessed after logging into the Button Dashboard. It can be enabled via a toggle in the upper right hand corner of the page.
NoteSandbox is available for technical roles within the Button dashboard only. Please reach out to your Button contact to enable the feature if the toggle is not visible.

When you’re in Sandbox Mode, you will only see data affiliated with the test orders and the Button Test Merchant. This environment mirrors your Live Dashboard, so you can find all your information and data in the same places.
Configuring a Webhook Endpoint
- Login to your dashboard and toggle Sandbox on
- Go to the Webhooks page in your Sandbox Dashboard and click 'Add a Webhook'
- Enter in your webhook endpoint URL, and select the three Transaction event types (validating, pending, declined).
Webhooks allow you to get real-time updates when a user completes an order. Once you configure the destination of the webhook, Button will send you an HTTP POST request for every occurrence of the selected event types. For more information on webhooks, see this guide on Button Webhooks.
You must use a different Sandbox Webhook endpoint from your Production Webhooks to avoid critical errors in your production environment.
NoteIf you currently validate the HMAC signature of webhooks, you'll need to update the HMAC key you validate against as well.
Create Test Transactions
Sandbox App ID
You automatically have a separate Sandbox App ID to start testing in staging. This App ID can be used any time you want to run a new test in Sandbox and is only associated with Button’s Test Merchant.
Note: In your live environment, you will need to utilize your Button apps for iOS, Android and/or mWeb. Your Apps will be associated to your partner Brands once partnerships are approved.
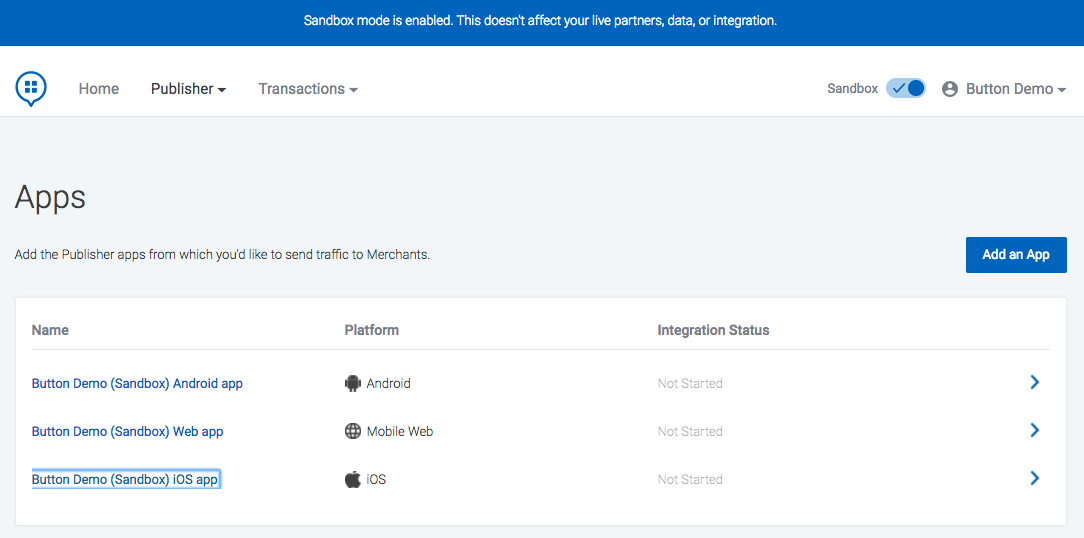
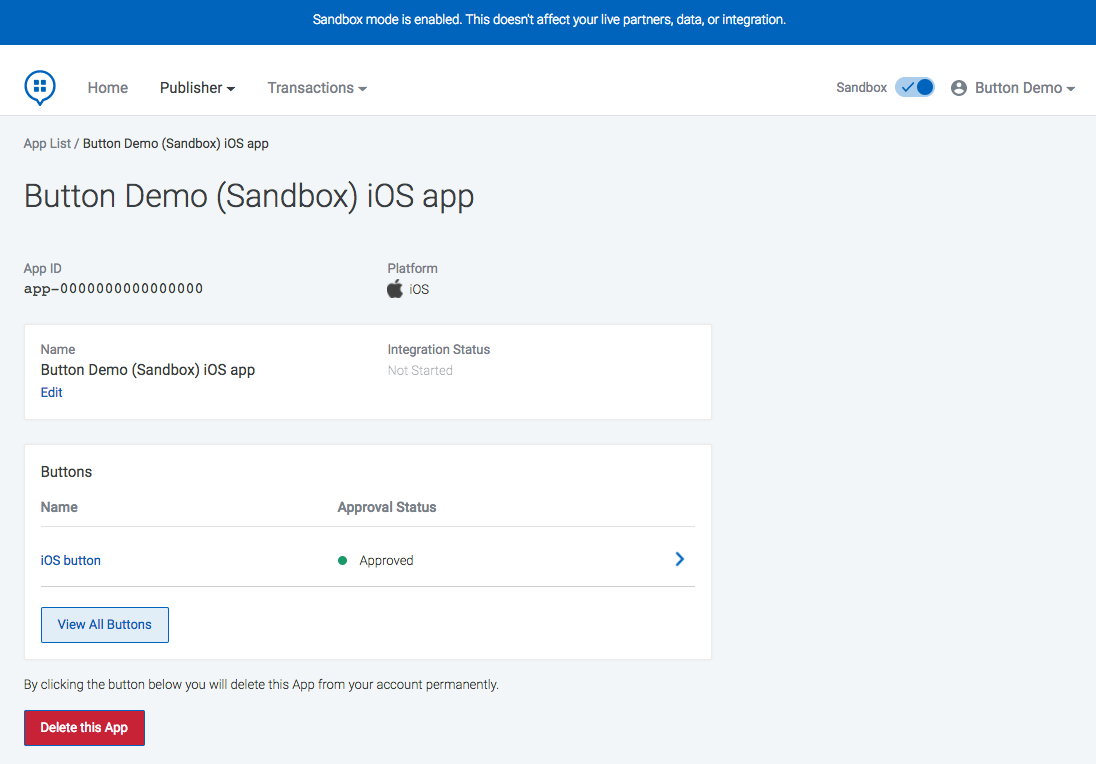
To retrieve your Sandbox App ID, go to the Apps tab in your Sandbox Dashboard and select which App you’d like to use for your sandbox test. You will have different App IDs for iOS, Android, and mobile web.
Once you have the appropriate Sandbox App ID, add it to your iOS or Android.


Setup Button Test Brand
After integrating the Button SDK, create a Button Purchase Path (iOS, Android) by passing the URL for the Button Test Brand to the SDK: https://buttontestmerchant.com.
Run your Test Application with your Button Sandbox App ID
When you run your App, you’ll see a Button Test Merchant Button render and you can proceed through a checkout flow.
You will be able to:
- Tap the Button and make a purchase
- Test in-app checkout
- Message your Partner Engineering contact to finalize any test Button Test Merchant transactions; be sure to include the source token (
srctok-xxx) for each transaction you want to finalize
- Message your Partner Engineering contact to finalize any test Button Test Merchant transactions; be sure to include the source token (
Commission rates for the Button Test Merchant can be found on the Partners page of your Button Test Dashboard.
You won't be able to:
- Use any Brand except the Button Test Merchant
- Cancel or return purchases
- Test app-to-app deeplinking (Note: the process for order reporting does not change with an app-to-app deeplink so this test will validate that flow)
Verify Transaction
Once you’ve completed checkout, check the following:
- Webhook exists on the webhook page
- Transaction exists on the transactions page
Simulate Adjusted, Cancelled, and Finalized Transaction Events
Transactions can be updated in three ways:
- Adjusted: the transaction can be changed in some way (e.g. partial return)
- Cancelled: the transaction can be cancelled/returned
- Finalized: the transaction can finalize and no longer be changed
As such, your webhook ingestion service will need to support these flows. To simulate these transactions in Sandbox, please send your Button representative Transaction IDs (tx-xxx) for transactions you've generated in Sandbox, as well as what you would like to be done to the transaction (e.g. cancel, adjust, finalize). Your Button representative will update the sandbox transaction accordingly, which will trigger the corresponding webhook to your endpoint.
Updated 7 months ago