Mobile Web Setup
Routing traffic to native applications is the best way to drive commerce for your Brand. However, if the user either cannot route to your native application or chooses not to, Button's Merchant Library can be utilized on mobile web to handle attribution.
The Button Merchant Library for the mobile web is a light-weight library designed to assist in handling the Button Attribution Token, which describes the full user journey as they enter your mobile web application from the outside world. By the end of this section you’ll be able to associate all incoming users against their subsequent taps in other applications that brought them to your mobile web application.
Add ButtonJS
Add ButtonJS to your base HTML template to access the primary bttnio function. ButtonJS must be accessible from each HTML webpage that is rendered.
<script>
window.ButtonWebConfig = {
applicationId: 'app-xxxxxxxxxxxxxxxx' // Replace app-xxxxxxxxxxxxxxxx with your Mobile Web App ID from
// the Button Dashboard: https://app.usebutton.com
};
(function(u,s,e,b,t,n){u['__bttnio']=b;u[b]=u[b]||function(){(u[b].q=u[b].q||[]).push(arguments)};t=s.createElement(e);n=s.getElementsByTagName(e)[0];t.async=1;t.src='https://web.btncdn.com/v1/button.js';n.parentNode.insertBefore(t,n)
})(window, document, 'script', 'bttnio');
</script>Note: Whereas our native iOS and Android Merchant Libraries are explicitly passed deeplinks, our JavaScript library does not require this as it can access the DOM, and thus the
window.url.
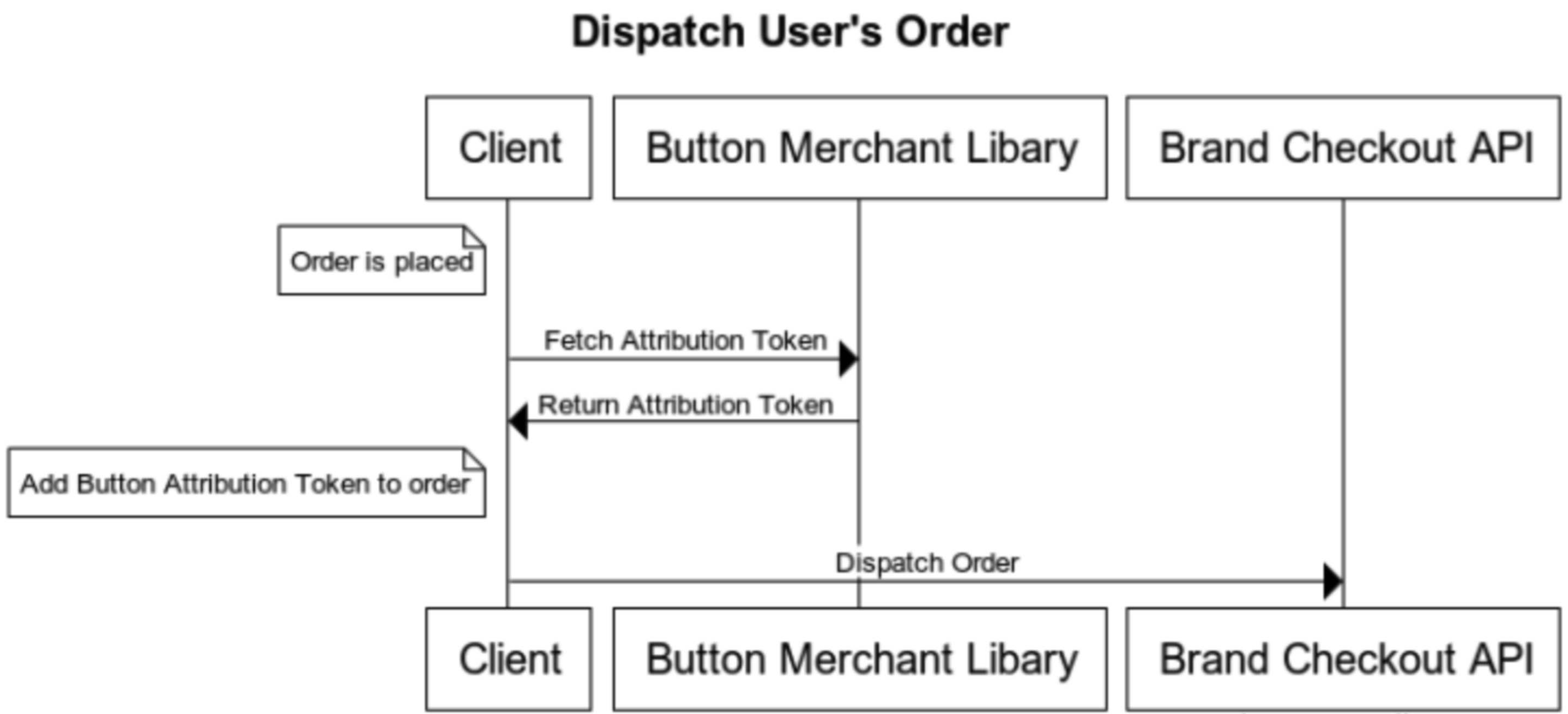
Pass the Button Attribution Token to your Checkout API
Once the user has placed an order on your website, include the Button Attribution Token before sending the user’s checkout request to your checkout API. The Button Attribution Token can be retrieved by passing in "getReferrerToken" as an argument to the bttnio function.

// Obtain Attribution Token
var btn_ref = bttnio('getReferrerToken');Once the Button Attribution Token has been retrieved, include it in the order’s request parameters and execute a call to your checkout API as you normally would.
// Set parameters for POST, including Attribution Token
var parameters = {
"btn_ref": btn_ref, // Button Attribution Token
"price": 50.00,
"location": "New York"
};
$.post("https://checkout-api.example.com", parameters, function(data, status){
console.log("Data: " + data + "\nStatus: " + status);
});Updated 8 months ago